こんにちは!兼業Webエンジニアのまさひろです!約2か月間デザインの学習に全振りしてお仕事をぼちぼちいただくようになってきました。

1点集中は大事ンゴ!

なんだこのりんご!?

リンゴチャンゴ!

なんか、角ばってない?

気のせいンゴ!今回はデザインの学習についての記事ンゴ!

強引に進めるのね!?
さて、デザインの学習を開始して2か月でこのようなものが作れるようになりました。





かなり成長したかと思います!
そんなぼくに最近多く寄せられるのが「デザインってどうやって学習すればいいの?」という質問です。
そこで今回はデザインの学習におすすめな教材を目的別にご紹介していきます!
目次
学習を始める前に
目的を明確にしよう
いきなりここが一番大事です。デザインといっても色々ありますよね。
- Webサイトの完成形をお客様に提案できるようになりたい
- Web広告のバナーやサイトのファーストビューを作りたい
- チラシや名刺などの印刷物を作りたい
など、どんなことができるようになりたいかで学習の仕方が変わります。

弁護士になりたいなら、法律を学ぶのと同じンゴ

よっ!例え上手!
まずはなんの目的で学習をするのかを明確にしましょう。
ちなみにぼくは「Webサイトをデザインから構築までする」という目的のためにやっています。
そのために、ワイヤーが作れて、ファーストビューが作れて・・・と必要なものを洗い出し学習している感じです!
最初にデザインを学ぶ目的を明確にしましょう!
教材には3種類ある
ぼくはデザインを勉強しようと思い片っ端からおすすめされている教材を購入していきましたが、
大きく分けて以下の3種類に分類されています。
- 考え方を学ぶ
- ツールの使い方を学ぶ
- 制作に使う参考書
これもかなり大事な考え方です。ぼくは最初になにも考えず制作に使う参考書を読んでは大事そうなところをまとめていきました。


うおおおおお!!!!インプットしてるうううう!!!!
と、思ってましたが結論やめたほうが良いです。
基本がわからない状態でアイデアだけ蓄積しても忘れます。というか忘れました笑
学習する教材もなんのために使えるのか、を理解して購入すると身に付きやすいかと思います。
学習期間を決めよう
Web制作と比べてデザインは無限学習ループに陥りやすいです。というのも、「正解」がないんですよね。
コーディングならデザイン通りに実装できる、が一つのゴールになりますがデザインの場合は決まったゴールがありません。
唯一あるゴールはお客様に満足していただけるクオリティのものが作れるかどうかです。つまり、お仕事の中でしか自分のスキルが測れないんです。
ここまでに学習を終えて、ここからは仕事を受ける!と期限を決めて学習を始めましょう。
そうすると、色々なやりたいことが出てきます。
- モデルさんの肌の色をきれいに見せたい
- キラキラした光の効果を追加したい
- 文字を目立たせる方法を知りたい
このように「やりたいことが出てくる→調べる→身につく」のサイクルを高速で回すことでスキルが身についていきます。
期限を決めて学習沼に陥らないようにしましょう。
では、ここからは実際に使った教材を目的ごとにご紹介していきます!
考え方を学ぶ
いきなりツールの使い方を学び始める人がいますが、これはNGです。ある程度使い方を覚えたとしても、真っ白のキャンバスを目の前にしたときに手が止まります。

あれ、なにから始めたら良いんだ??
と、作るものがイメージできないんですね。
まずは必要最低限の基礎知識やデザイナーさんの考え方をインプットすることから始めましょう。
chot.design
これからデザインを学習する人に最初におすすめしているのがchot.designです。
chot.design無料で学べる範囲がとても多く、基礎的な部分はこれだけで網羅できます。
具体的に学んでほしいのは以下の2つ。
- chot.designをはじめる前に
- 職種別デザイン学習のコツ
デザインを学ぶ目的が明確じゃない人はここで自分の学びたい方向性を決めると良いかと思います。
- デザインを考える前に
- デザインの4つの基本原則
- 色と配色の基本
- タイポグラフィ
- 写真や画像を効果的に使う
- イラストレーションを効果的に使う
- デザインしてみよう
すべての基礎が詰まってます。これが無料てすごすぎです・・・

有料会員になるとツールの使い方や仕事の進め方・考え方なども学ぶことができます!
月額1000円ちょっとなのでさくっと課金して全体的に内容を把握したうえで継続するかどうかを決めると良いかと思います。
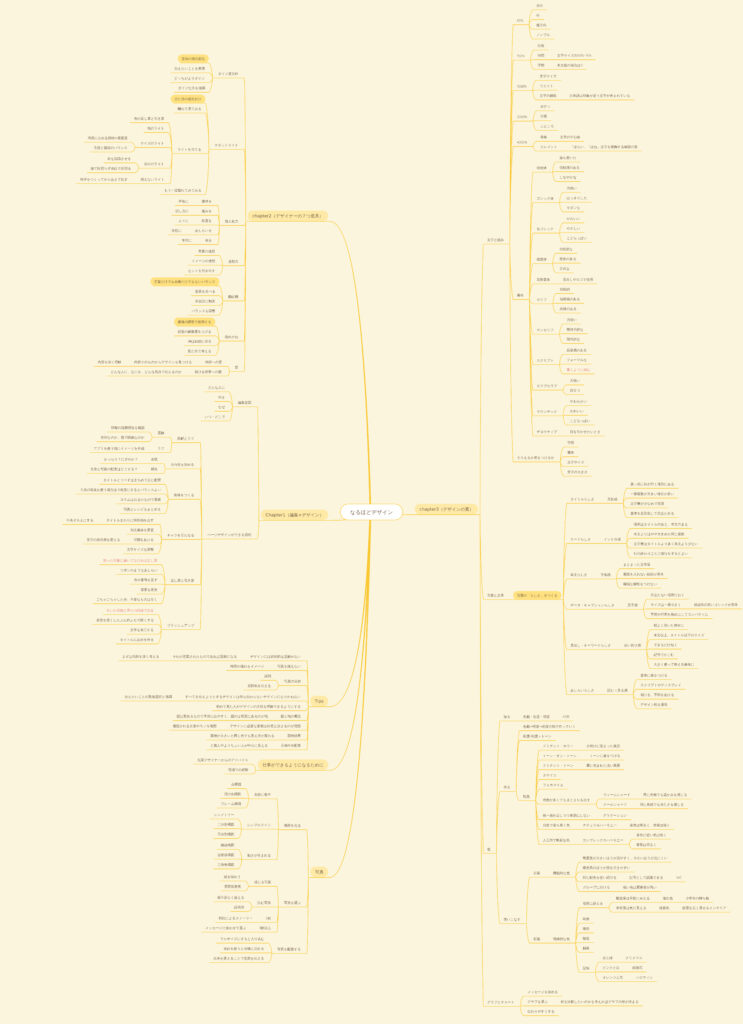
なるほどデザイン
現役バリバリのデザイナーさんからも勧められた本です。
画像が多くて読みやすく、デザインするときの考え方がとても丁寧に解説されています。
特に、目的に合わせてどういうデザインをするとより相手に伝わるのか、という考え方はすべてに共通するので何度も読み返す1冊になります。
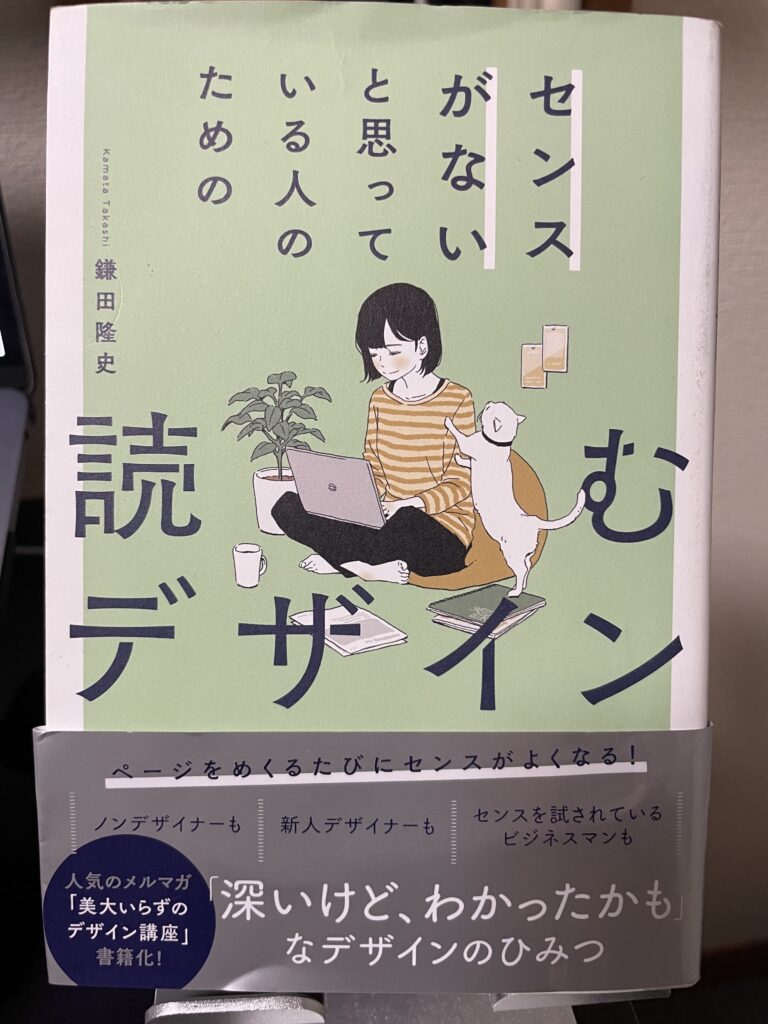
センスがないと思っている人のための 読むデザイン
センスがないと思っていたので即購入した本です笑
センスを磨くための考え方や学び方が解説されています。
特に「電車でできるコンセプト探しゲーム」は日常に取り入れられるので、センスを磨く習慣がつきました。
ツールの使い方を学ぶ
chot.design
再びchot.designの登場です。
chot.designPhotoshop、Illustrator、Adobe XD、Figmaなどのデザインツールの基礎を一通り網羅できます。
特にFigmaの教材はあまり見かけないのでありがたいですね。
入門編でツールの使い方を学んだら実践編で実際に作ってみるとレベルアップしていることが実感できます。
個人的には実践編の
- Webデザイン制作テクニック
- ランディングページ制作テクニック
はディレクションをする際にも役立つ知識なのでコーダーやノーコードを使って制作する人も学んでおいたほうが良いかと思います。
Udemy
動画で学びたい人は以下の教材がおすすめです。
→基礎学習が終わったらこちらがおすすめです。バナー制作の考え方も一緒に教えてくれるため、理解度が増します。
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース→とにかくボリュームがすごい!後半はコーディングのレクチャーもあるのでPhotoshopのデザインカンプからコーディングまでを学びたい人におすすめです。
→キャラクターを描きながら基本的な操作を学びます。
後半に名刺のデザインが学べるので印刷物を作りたい人におすすめです。
→Figmaの基礎から応用まで網羅されており、講師の方の話し方もとてもわかりやすいです。
UI・UXの考え方も学ぶことができます。
デザインドリル
ここまではツールの使い方を学んできましたが、デザインドリルはツールを使ってデザインを再現するための教材です。
素材をダウンロードして、まったく同じ形になるように上からなぞるように制作していきます。これをトレースといいます。
あらかじめフォントの指定や素材が準備されているのでトレースに集中できるのが良い点ですね。
トレース課題のポイントも一緒に読むことでデザインの意図を作りながら理解しましょう。
制作に使う参考書
ここからは学ぶための本というよりは制作に使う参考書だと考えてください。
実際のお仕事やオリジナルでバナーを作る時などに役立ちます!
フォント、余白、あしらいとデザインするうえで欠かせない要素のアイデアがぎゅっと詰まっています。
新人デザイナーが作ったものを先輩がフィードバックするような構成で「どこがダメなのか」と「どうしたら良くなるのか」が分かりやすく解説されています。
すべて同じ会社が出しているため構成が同じで読みやすいのも特徴ですね。
デザインを始めたときはどうしてもインプットの量が足りてないので、こういう書籍からアイデアをお借りしましょう!
こちらは配色の本です。3色だけでおしゃれな配色の見本が集まっています。
初心者のうちは色の使い方が下手すぎるためおださいデザインになりがちです。
配色や割合を参考に色を選ぶようにしましょう!
オンラインスクールならデイトラ
デザイン独学の一番の課題は「プロによるフィードバックがない」ことだと思います。
そこで、フィードバックがあるオンラインスクールで学ぶならデイトラのWebデザインコースがおすすめです!
Webデザインコース個人的におすすめする理由のトップは「デザインコンテスト」があるからです!
コンテストに提出するという大きな目的があれば、学習もモチベーション高く続けられますし、オリジナルの作品を作る中でかなりスキルアップします。
余裕がある方、更なるレベルアップがしたい方は検討しても良いかと思います!
最後に
世の中には素晴らしい教材がたくさんありますが、今の自分に必要なものを選ぶことが大事です。そのために、
- 考え方を学ぶ
- ツールの使い方を学ぶ
- 制作に使う参考書
この中のどれが必要なのかを理解することから始めましょう!
そしてなにより重要なのは「教材で得た知識やスキルでオリジナルを作ること」です。
これができるようになると実務とほぼ同じようなことができています!
目的と期限を決めてデザインの学習を進めていきましょうー!!

最後までご覧いただきありがとうございました!!

感想をツイートしてくれたら嬉しいンゴ!!まーたねー!













今回はWebデザインを勉強したい人向けのおすすめ教材をまとめました!